チラシデザイン添削のサービス化の市場調査として、現在モニターを募集しています。
モニターさんにご協力いただきましたので、今回はビフォーアフターを紹介したいと思います。
分析)添削前のデザインをみて気になった点
案件)イベント告知用チラシ
用途)12月のイベント用の告知。来店客への手渡し。Instagramで繋がってる人に向けて。
モヤモヤ)コラボ感がでてないかも・・・
調整ポイント
1)チラシ内の文章の強弱が弱い→どこから読んでいいのか迷子になりやすい
2)同系色でまとまっていて、少しぼんやり見える→同系色でも差し色、締める色などを加えるとまとまりは残しつつ、緊張感をだせる
3)コラボイベントの付加価値(同じアクセ作り体験でも古民家という非日常空間で体験できる価値)がちょっと弱い
1)の文字の強弱は、非デザイン職の方のデータを見せてもらうようになってわかった、共通課題です。デザイナーでも時間がなかったりするとやりがちですなんですが、デザイン調整の作業の5割くらいが書体選びと文字組みの手直しです。
ディティールの積み重ねで印象をつくる
CANVAを使うといっても、私が行う作業の大半は地味でシンプルなことの繰り返し。
主に使う機能的は以下のものです。
1)テキストと色選び
2)フレームや吹き出しといったベーシックな素材
3)画像をアップロード
これらの要素をひとつひとつ整えていきます。

まずテキスト。
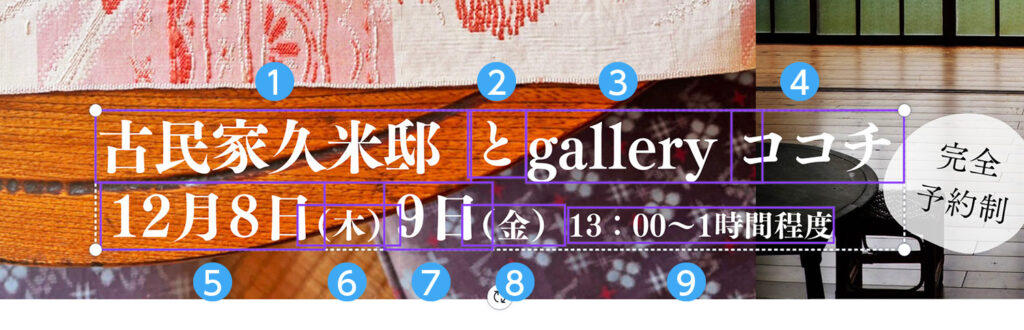
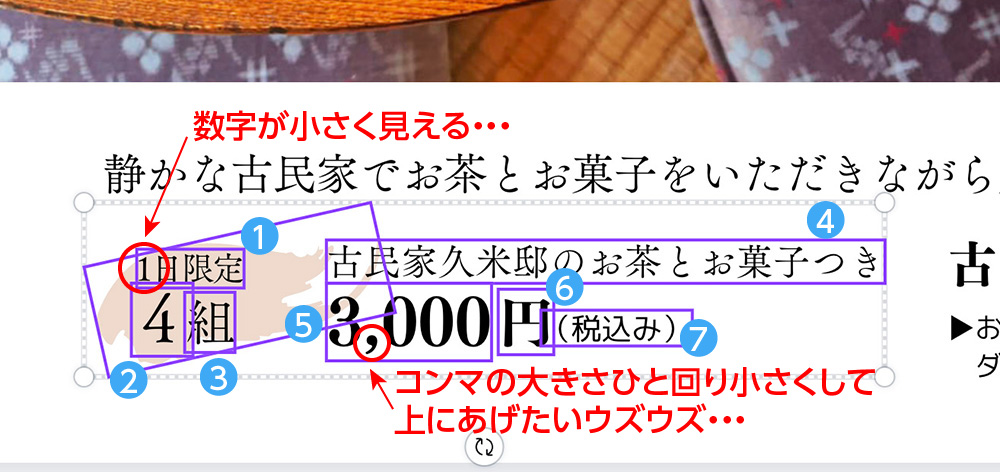
上の例のように、チラシのメインタイトル(企画名と日時)などの
重要な情報は、関係性を整理して文字の強弱をつけて、メリハリをつけます。
タイトルのようなアイキャッチの役割を持つ文は
「読ませる」ではなく「文字を絵として見せる」意識を心掛けます。
文字組みはやりだすと大変奥が深い世界で、私は語る言葉を持ちませんが
チラシやペラもの畑だと「見せるポイント」は丁寧に押さえ、流し込む文章はそのままというケース多いように思います。
今回は情報が少ないチラシなので、通常のデザイン制作だとこのあたりのことは、直したいのですが、CANVAを使いこなす力が及ばずできませんでした・・・(機能あるのかな??)


感想)CANVAの文字組みは細かい調整がしにくく手間がかかるので、一番目立たせたいポイントを優先に。※内容ごとにテキストが変わる部分はやらない方が効率がよい。
コラボ感の強調と色と形のメリハリ
2)、3)は同時に解決していきます。
紙面上の素材だけでは会場である古民家の雰囲気を伝える要素が足りないため、モニターさんに写真を何点か提供してもらい、風情が伝わりそうな写真をメイン画像と組み合わせて、使うことにしました。
来場客への手渡しだけならメインの写真だけでもいいかな?と思いましたが
インスタ経由でチラシを目にした「まだ会場に来たことのない人」も想定して、雰囲気を伝える要素は加えたいと考えました。
以上の点から格子窓の格子模様をデザインの素材としても活かす四角のコラージュっぽい方向で紙面レイアウトを決めました。
余白をつくる
全面写真を配置するレイアウトは、採用する画像が「あらかじめ文字をいれる余白」を想定されていないと、空いている場所に文字をいれることになるので、文字<絵(画)※1で添え物になりやすいです。
スナップ写真などは文字いれることを意識して撮っているわけではではないので、意図的にレイアウトの余白※2をつくることで、見る人が息を抜ける場所とのびのび情報をいれるスペースにします。
※1 使用するイラストを用途に合わせて描きおろしたり、新規に撮影する場合はこの限りではありません。
※2 Photoshopなど画像合成して、写真に文字を入れるスペースをつくる方法もありますが、画像合成ができない人には扱いにくいので本件では原則採用しません。
アイコンでアクセントをつける
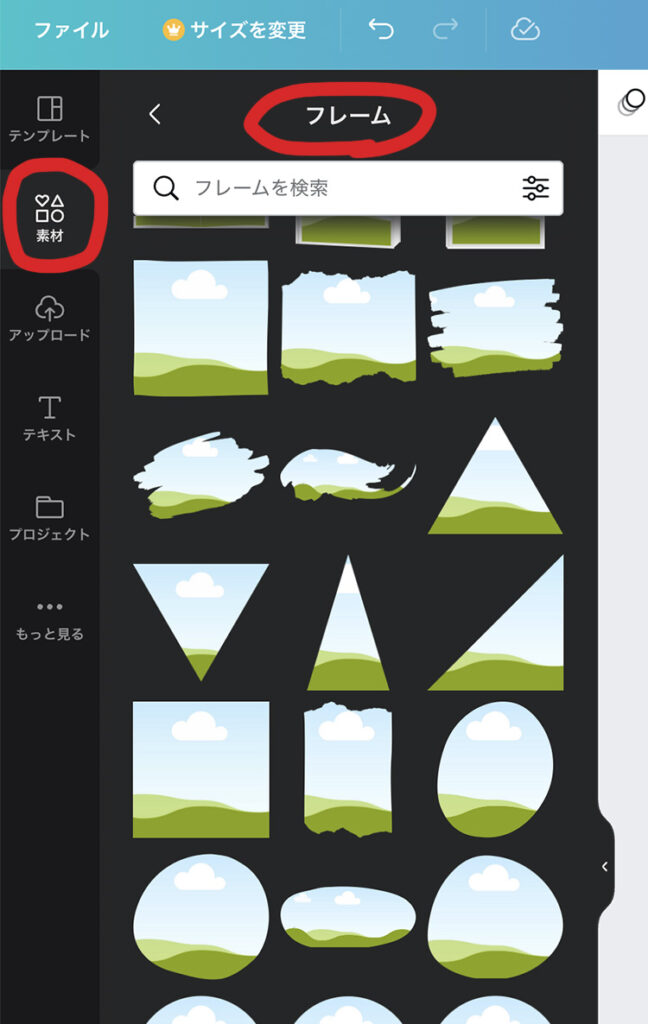
アイコン部分にはフレームを使いました。写真を配置するフレームは無料でも使える形が様々あるので、これオブジェクトとして利用します。


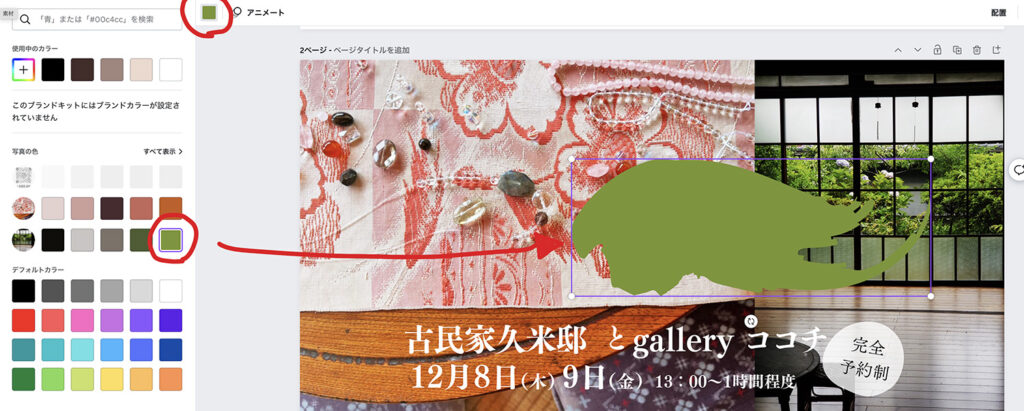
素材メニューからフレームを選んで好きな形を配置。
そのあとカラーを選んで文字を上に乗せれば、吹き出しやアイコンに使えます。
文字組みの整理、写真の追加、アイコンをつくったら完成。

デザインは整理整頓
伝えたい内容を読みやすく整えることが目的なら、ここまでOKです。
キャンバの基本的な機能でつくれますので取り入れやすく、
これをやるだけでも見やすさは変わります。
デザインは整理整頓の記事でもご紹介しましたが、
目の前にあるいろんなものをよく見つめて整理整頓するのがデザインの仕事のひとつ
(アートディレクター:葛西薫さんの言葉)
情報の交通整理(整理整頓)が、チラシでいうと文字組みとレイアウトにあたります。
家でいえば基礎と骨組みみたいなもので、ここを整えるだけで印象が変わってきます。
ここまでは、感性より情報処理作業です。
非デザイン職の方でも、意識と場数を踏むことで
無理ない範囲で身につけることができるのではないでしょうか。
そのヒントと補助に、クリアデザインの経験が役立てれば何よりです。

添削モニター|Before after|galleryココチ(下)
ここから先はできる人がやれる範囲でOK 左脳から右脳へスイッチして、情報処理から細部を詰めて印象を強めていく段階です。感性とかセンスなどと呼ばれるものが影響してくるのはこの辺りからになります。 前記事でもお伝えしましたが […]

添削モニター|Before after|おまけと反省
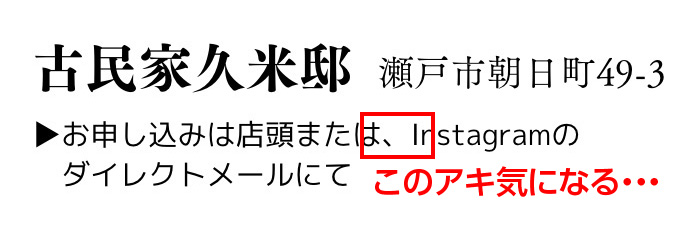
ビフォーアフターの後日談です。 おまけと反省 納品したあと、時間を置いて改めて見比べていたら、2つ見落としに気づきました。 1)インスタ用に使いやすいレイアウトか検証し忘れ2)ココチのデザインテイストへの寄せ方が甘い 読 […]
クリアデザイン営業時間 平日9:00-15:00
お問い合わせはこちらから